


TAG Feedback Software
Streamlining Design Success
Features
-
AI-generated pre-defined questions
-
Guidance and organization for businesses
-
Auto-generated website for easy access to feedback, design files, and project needs
OVERVIEW
Our mission is to provide a comprehensive feedback platform to streamline the creative process for clients and designers. We offer pre-determined AI questions and analysis to generate feedback on designs with the click of a button, helping clients and designers understand design quickly and avoid confusion. We also include sectioned feedback by design specifications, generate planning phases, compare mode for QA, and generate a web page with a click of a button of all the project details and files in one organized space for instant access.
.png)







RESEARCH
The estimated total addressable market for feedback software is projected to reach US$ 3.3 billion by 2025. Approximately 90% of the total industry participation is attributed to freelance graphic designers. According to industry analysts, the global graphic design market is expected to reach US$ 50.4 billion in 2022 and is anticipated to experience a compound annual growth rate (CAGR) of 5.2% over the forecast period of 2022-2032, reaching an estimated valuation of US$ 83.8 billion by the end of 2032.
SECONDARY
COMPETITOR
INTERVIEW GUIDE
Questions For Designers
Questions For Clients



Participants
The target audiences and demographics for an AI feedback platform for designers and clients are designers, clients, and businesses that employ designers, such as branding agencies, advertising agencies, and design firms. These individuals are likely to be aged 18 and above, and have access to the internet.

Personas
Through user interviews and secondary research, we developed personas and empathy maps that accurately reflect the characteristics, motivations, and concerns of our target audience. The information obtained provided valuable insights into the priorities and expectations of our target audience, specifically in regards to online feedback platforms and the accuracy of feedback. We utilized these personas as a reference point throughout the entire product development process to ensure that our solutions aligned with the needs and expectations of our target market, including providing resources to freelancers to learn how to effectively manage their own businesses, offering a feedback feature and a question checklist to guide the on what to look for.


Storyboard
This storyboard outlines the user experience for an AI feedback platform for designers and clients. Storyboarding is a powerful tool used in software design to visualize user flows and develop a better understanding of the user experience. By creating a storyboard, we can see how users will interact with the software, identify possible issues, and develop ideas for improvements.
Designer

Client
.png)
Client

Card Sorting
Card sorting exercise involved collecting user feedback on existing product categories to understand how users perceive and organize products. Through this exercise, we were able to gather insights on how users think about and interact with product categories, as well as what features they find most important. This data was then used to inform product changes and categorization, making it easier for users to find what they need.

Scenarios & User Flows
These scenarios create an effective user experience, and allows to identify areas of improvement, create a better user experience, and optimize user flows through Lo-Fi Wireframes. This process allows us to create a more user-friendly experience by creating a visual flow of screens and tasks that users must complete to achieve their goal. By using scenarios and user flows, there is ability to identify possible user issues, create a more intuitive user journey, and make better decisions for user experience improvement.




Wireframes
Mapping out the user journey and identify potential issues or pain points in the Hi-Fi Wireframing process before development begins. This saves us time and resources in the long run, and ensure that the final product is user-friendly and efficient for giving and receiving feedback.











Design
DASHBOARD
With a visual interface, the real-time data becomes more accessible and easier to understand. The use of graphs, charts, and other visual aids can help to highlight key trends and present data in a way that is both aesthetically pleasing and informative.





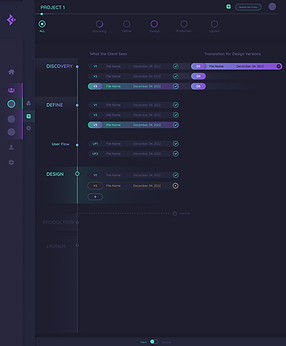
PROCESS BUILDER
A UI process builder is a powerful tool that enables you to design and build your own custom process for creating user interfaces. With a UI process builder, you have the ability to see your entire project timeline in an organized and structured manner, making it easier to manage and track the progress of your work.
The different sections of the project, including files and validation of versions, are clearly presented in a timeline format. This allows you to see the status of each section, as well as any changes made to the design over time. You can also easily view and compare different versions of your work, ensuring that you are always using the most up-to-date information.



FEEDBACK UI
An AI generated feedback system is designed to help streamline the process of receiving and acting on feedback for your designs. With pre-defined questions for clients, pre-guided audit checklists for designers, and a range of other features, this system makes it easier than ever to get the feedback you need to improve your designs.
The pre-generated tasks feature helps to keep you on track and ensures that nothing falls through the cracks. With all of your tasks in one place, you can focus on creating great designs and improving your processes, knowing that everything else is being taken care of.




One of the key features of this system is the ability to browse and comment on different versions of your design. This makes it simple to see how your design has evolved over time and to provide feedback at each stage. The design source codes and brand guideline checks also ensure that your work meets the standards you need to achieve your desired outcomes.



UNLOCKING THE FUTURE
The future versions of the AI generated feedback system promise to take your design process to the next level. With powerful new features like compare modes for QA and the ability to ask AI to generate and change elements on your designed page, this system is designed to help you work more efficiently and effectively than ever before.
The compare modes feature allows you to easily compare different versions of your design and see exactly what has changed. This is particularly useful for quality assurance (QA) purposes, as it makes it simple to identify any issues and ensure that your design is up to standard.
Another exciting new feature is the ability to ask AI to generate and change elements on your designed page. This means that you can make changes to your design without having to do all the work yourself. The AI will handle the details, and you can simply review the changes in the view. This is a huge time-saver and allows you to focus on more important tasks, such as conceptualizing and planning your design.


MODALS
TAG UI modals provide a more intuitive user experience. By keeping all of the relevant information and options in one place, users are less likely to get lost or frustrated. And, because modals are often used to provide important information, they also help to ensure that users receive the information they need to make informed decisions.







Design System
The design system for the feedback platform is designed to create a unified and consistent user experience. It focuses on creating a flexible, modular, and scalable system that can be used across multiple web and mobile applications. It includes guidelines for design, layout, typography, components, and usability.
Color Strategy
Focusing on primary and secondary colors, teal and purple. Teal was chosen to represent interactivity and client-side elements, while purple was used to emphasize designer and informational UI. We found that this combination of colors is professional and works well in feedback niches. Additionally, the use of two colors helps to create a clear contrast between elements, making the user interface easier to navigate.
Color



Type

Light Mode
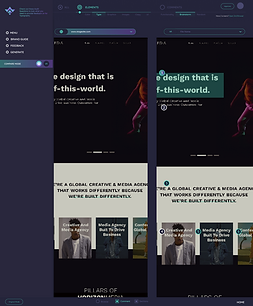
Creating a light mode version of software is necessary in order to provide users with a more comfortable and enjoyable experience when using the software. Light mode helps to reduce eye strain and fatigue, making the software easier to use, especially in environments with low light. Additionally, a light mode version of the software can also help conserve battery power, allowing users to get more out of their devices.
Color



Type

Light Version Designs







Hand-Off
Ensuring a successful handoff by using Trello to give developers Scrum, Agile, and User Stories to help them understand the project requirements and ensure a smooth transition. Trello allows listing user stories and prioritizing tasks, which helps the developers quickly understand the project scope and requirements. This allows for a more efficient and organized workflow, which reduces the chances of project delays and miscommunication.
User Stories
-
As a designer, I want to be able to see selections of the projects sub stages in the calendar timeline to see if they are complete or still in progress.
-
As a designer, I want to be able to have quick links to the categories: Projects and Feedback.
-
As a designer, I want the ability to see any anonymous users, clients, etc. that are adding live comments.
-
As a designer, I can only approve the versions that are uploaded in the Designer Process/stage section of the software.
-
As a designer, I want the ability to ask AI questions or tasks for it to generate entire comps and comment for me.
-
As a designer, I want the ability generate all the pre-destined questions.
-
As a designer, I want the ability to check off certain review/audit questions for AI to scan the comps and make sure they match comps.


Prototype
In order to comprehensively comprehend all the interactions and journey within the product, I created a prototype in Figma. Additionally, I collaborated with my developers and thoroughly explained the prototype process to ensure they understood its functionalities.
*** Regrettably, Figma has proven to be quite "buggy" and the prototype may be challenging to follow without further explanation from the designers perspective (sections of the prototype follow a specific flow). The interactions within the prototype encompass clicking, pressing the "ENTER" key on the keyboard, and hovering.
What's Next?
We're in the design and development phase of our first MVP, with a goal to deliver a functional and visually appealing product. We're incorporating more features and light/dark modes to meet user preferences. Our team is dedicated to exceeding user expectations and delivering a high-quality product. Stay tuned for updates on our progress.
![UI-Blue [Recovered]-31_edited.png](https://static.wixstatic.com/media/3c08b6_31a90fdebc6a4bcc847fe999f4913796~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31_edited.png)
![UI-Blue [Recovered]-31.png](https://static.wixstatic.com/media/3c08b6_0be1e70a20804601b02ab57f14211b9a~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31.png)
![UI-Blue [Recovered]-31_edited.png](https://static.wixstatic.com/media/3c08b6_31a90fdebc6a4bcc847fe999f4913796~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31_edited.png)
![UI-Blue [Recovered]-31.png](https://static.wixstatic.com/media/3c08b6_0be1e70a20804601b02ab57f14211b9a~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31.png)
![UI-Blue [Recovered]-31.png](https://static.wixstatic.com/media/3c08b6_0be1e70a20804601b02ab57f14211b9a~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31.png)
![UI-Blue [Recovered]-31_edited.png](https://static.wixstatic.com/media/3c08b6_31a90fdebc6a4bcc847fe999f4913796~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31_edited.png)
