


Oprogramowanie zwrotne TAG
Usprawnienie sukcesu projektowego
Cechy
-
Wstępnie zdefiniowane pytania generowane przez AI
-
Doradztwo i organizacja dla firm
-
Automatycznie generowana strona internetowa zapewniająca łatwy dostęp do opinii, plików projektowych i potrzeb projektowych
PRZEGLĄD
Naszą misją jest zapewnienie kompleksowej platformy informacji zwrotnej w celu usprawnienia procesu twórczego dla klientów i projektantów. Oferujemy wstępnie ustalone pytania i analizy AI w celu generowania opinii na temat projektów za pomocą jednego kliknięcia, pomagając klientom i projektantom szybko zrozumieć projekt i uniknąć nieporozumień. Uwzględniamy również opinie podzielone na sekcje według specyfikacji projektowych, generujemy fazy planowania, porównujemy tryb kontroli jakości i generujemy stronę internetową za pomocą kliknięcia przycisku ze wszystkimi szczegółami projektu i plikami w jednym zorganizowanym miejscu do natychmiastowego dostępu.
.png)







BADANIA
The estimated total addressable market for feedback software is projected to reach US$ 3.3 billion by 2025. Approximately 90% of the total industry participation is attributed to freelance graphic designers. According to industry analysts, the global graphic design market is expected to reach US$ 50.4 billion in 2022 and is anticipated to experience a compound annual growth rate (CAGR) of 5.2% over the forecast period of 2022-2032, reaching an estimated valuation of US$ 83.8 billion by the end of 2032.
WTÓRNY
KONKURENT
PRZEWODNIK WYWIAD
Pytania do projektantów
Pytania dla klientów



Participants
The target audiences and demographics for an AI feedback platform for designers and clients are designers, clients, and businesses that employ designers, such as branding agencies, advertising agencies, and design firms. These individuals are likely to be aged 18 and above, and have access to the internet.

Personas
Through user interviews and secondary research, we developed personas and empathy maps that accurately reflect the characteristics, motivations, and concerns of our target audience. The information obtained provided valuable insights into the priorities and expectations of our target audience, specifically in regards to online feedback platforms and the accuracy of feedback. We utilized these personas as a reference point throughout the entire product development process to ensure that our solutions aligned with the needs and expectations of our target market, including providing resources to freelancers to learn how to effectively manage their own businesses, offering a feedback feature and a question checklist to guide the on what to look for.


Storyboard
This storyboard outlines the user experience for an AI feedback platform for designers and clients. Storyboarding is a powerful tool used in software design to visualize user flows and develop a better understanding of the user experience. By creating a storyboard, we can see how users will interact with the software, identify possible issues, and develop ideas for improvements.
Designer

Client
.png)
Client

Card Sorting
Card sorting exercise involved collecting user feedback on existing product categories to understand how users perceive and organize products. Through this exercise, we were able to gather insights on how users think about and interact with product categories, as well as what features they find most important. This data was then used to inform product changes and categorization, making it easier for users to find what they need.

Scenarios & User Flows
These scenarios create an effective user experience, and allows to identify areas of improvement, create a better user experience, and optimize user flows through Lo-Fi Wireframes. This process allows us to create a more user-friendly experience by creating a visual flow of screens and tasks that users must complete to achieve their goal. By using scenarios and user flows, there is ability to identify possible user issues, create a more intuitive user journey, and make better decisions for user experience improvement.




szkielety
Mapowanie podróży użytkownika i identyfikacja potencjalnych problemów lub punktów bólu w procesie przed rozpoczęciem programowania. W dłuższej perspektywie oszczędza to czas i zasoby oraz zapewnia, że produkt końcowy jest przyjazny dla użytkownika i skuteczny w przekazywaniu i otrzymywaniu informacji zwrotnych.











Projekt
PANEL
Dzięki interfejsowi wizualnemu dane w czasie rzeczywistym stają się bardziej dostępne i łatwiejsze do zrozumienia. Wykorzystanie wykresów, wykresów i innych pomocy wizualnych może pomóc w podkreśleniu kluczowych trendów i przedstawieniu danych w sposób, który jest zarówno estetyczny, jak i informacyjny.





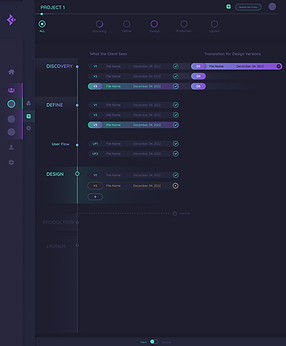
KONSTRUKTOR PROCESÓW
Konstruktor procesów interfejsu użytkownika to potężne narzędzie, które umożliwia zaprojektowanie i zbudowanie własnego, niestandardowego procesu tworzenia interfejsów użytkownika. Dzięki konstruktorowi procesów interfejsu użytkownika masz możliwość przeglądania całej osi czasu projektu w uporządkowany i ustrukturyzowany sposób, co ułatwia zarządzanie i śledzenie postępów pracy.
Różne sekcje projektu, w tym pliki i walidacja wersji, są jasno przedstawione w formie osi czasu. Pozwala to zobaczyć stan każdej sekcji, a także wszelkie zmiany wprowadzone w projekcie w czasie. Możesz także łatwo przeglądać i porównywać różne wersje swojej pracy, upewniając się, że zawsze korzystasz z najbardziej aktualnych informacji.



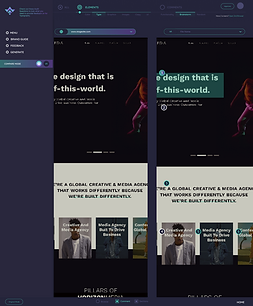
INFORMACJE ZWROTNE
System informacji zwrotnych generowany przez sztuczną inteligencję ma na celu usprawnienie procesu otrzymywania informacji zwrotnych dotyczących projektów i działania na ich podstawie. Dzięki wstępnie zdefiniowanym pytaniom dla klientów, wstępnie przygotowanym listom kontrolnym audytu dla projektantów oraz szeregowi innych funkcji, ten system sprawia, że uzyskanie informacji zwrotnych potrzebnych do ulepszenia projektów jest łatwiejsze niż kiedykolwiek.
Funkcja wstępnie wygenerowanych zadań pomaga być na bieżąco i gwarantuje, że nic nie wypadnie przez szczeliny. Mając wszystkie swoje zadania w jednym miejscu, możesz skupić się na tworzeniu świetnych projektów i ulepszaniu procesów, wiedząc, że wszystko inne jest zajęte.




Jedną z kluczowych cech tego systemu jest możliwość przeglądania i komentowania różnych wersji Twojego projektu. Ułatwia to sprawdzenie, jak Twój projekt ewoluował w czasie, i przekazywanie informacji zwrotnych na każdym etapie. Kody źródłowe projektu i kontrole wytycznych dotyczących marki zapewniają również, że Twoja praca spełnia standardy potrzebne do osiągnięcia pożądanych rezultatów.



ODBLOKOWANIE PRZYSZŁOŚCI
Przyszłe wersje systemu informacji zwrotnych generowanych przez sztuczną inteligencję obiecują przenieść proces projektowania na wyższy poziom. Dzięki potężnym nowym funkcjom, takim jak tryby porównywania dla kontroli jakości oraz możliwość proszenia sztucznej inteligencji o generowanie i zmienianie elementów na zaprojektowanej stronie, ten system został zaprojektowany, aby pomóc Ci pracować wydajniej i efektywniej niż kiedykolwiek wcześniej.
Funkcja porównywania trybów umożliwia łatwe porównywanie różnych wersji projektu i dokładne sprawdzanie, co się zmieniło. Jest to szczególnie przydatne do celów zapewniania jakości (QA), ponieważ ułatwia identyfikację wszelkich problemów i upewnienie się, że projekt jest zgodny ze standardami.
Kolejną ekscytującą nową funkcją jest możliwość poproszenia sztucznej inteligencji o wygenerowanie i zmianę elementów na zaprojektowanej stronie. Oznacza to, że możesz wprowadzać zmiany w swoim projekcie bez konieczności samodzielnego wykonywania całej pracy. Sztuczna inteligencja zajmie się szczegółami, a Ty możesz po prostu przejrzeć zmiany w widoku. To ogromna oszczędność czasu i pozwala skupić się na ważniejszych zadaniach, takich jak konceptualizacja i planowanie projektu.


MODY
Tryby TAG UI zapewniają bardziej intuicyjną obsługę. Przechowując wszystkie istotne informacje i opcje w jednym miejscu, użytkownicy są mniej narażeni na zagubienie lub frustrację. A ponieważ modały są często używane do dostarczania ważnych informacji, pomagają one również zapewnić, że użytkownicy otrzymują informacje, których potrzebują do podejmowania świadomych decyzji.







Design System
The design system for the feedback platform is designed to create a unified and consistent user experience. It focuses on creating a flexible, modular, and scalable system that can be used across multiple web and mobile applications. It includes guidelines for design, layout, typography, components, and usability.
Color Strategy
Focusing on primary and secondary colors, teal and purple. Teal was chosen to represent interactivity and client-side elements, while purple was used to emphasize designer and informational UI. We found that this combination of colors is professional and works well in feedback niches. Additionally, the use of two colors helps to create a clear contrast between elements, making the user interface easier to navigate.
Color



Type

Light Mode
Creating a light mode version of software is necessary in order to provide users with a more comfortable and enjoyable experience when using the software. Light mode helps to reduce eye strain and fatigue, making the software easier to use, especially in environments with low light. Additionally, a light mode version of the software can also help conserve battery power, allowing users to get more out of their devices.
Color



Type

Light Version Designs







Hand-Off
Ensuring a successful handoff by using Trello to give developers Scrum, Agile, and User Stories to help them understand the project requirements and ensure a smooth transition. Trello allows listing user stories and prioritizing tasks, which helps the developers quickly understand the project scope and requirements. This allows for a more efficient and organized workflow, which reduces the chances of project delays and miscommunication.
User Stories
-
As a designer, I want to be able to see selections of the projects sub stages in the calendar timeline to see if they are complete or still in progress.
-
As a designer, I want to be able to have quick links to the categories: Projects and Feedback.
-
As a designer, I want the ability to see any anonymous users, clients, etc. that are adding live comments.
-
As a designer, I can only approve the versions that are uploaded in the Designer Process/stage section of the software.
-
As a designer, I want the ability to ask AI questions or tasks for it to generate entire comps and comment for me.
-
As a designer, I want the ability generate all the pre-destined questions.
-
As a designer, I want the ability to check off certain review/audit questions for AI to scan the comps and make sure they match comps.


Prototype
In order to comprehensively comprehend all the interactions and journey within the product, I created a prototype in Figma. Additionally, I collaborated with my developers and thoroughly explained the prototype process to ensure they understood its functionalities.
*** Regrettably, Figma has proven to be quite "buggy" and the prototype may be challenging to follow without further explanation from the designers perspective (sections of the prototype follow a specific flow). The interactions within the prototype encompass clicking, pressing the "ENTER" key on the keyboard, and hovering.
Co dalej?
Jesteśmy w fazie projektowania i rozwoju naszego pierwszego MVP, którego celem jest dostarczenie funkcjonalnego i atrakcyjnego wizualnie produktu. Wprowadzamy więcej funkcji i trybów jasnego/ciemnego, aby spełnić preferencje użytkowników. Nasz zespół dąży do przekraczania oczekiwań użytkowników i dostarczania produktów wysokiej jakości. Bądź na bieżąco, aby otrzymywać informacje o naszych postępach.
![UI-Blue [Recovered]-31_edited.png](https://static.wixstatic.com/media/3c08b6_31a90fdebc6a4bcc847fe999f4913796~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31_edited.png)
![UI-Blue [Recovered]-31.png](https://static.wixstatic.com/media/3c08b6_0be1e70a20804601b02ab57f14211b9a~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31.png)
![UI-Blue [Recovered]-31_edited.png](https://static.wixstatic.com/media/3c08b6_31a90fdebc6a4bcc847fe999f4913796~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31_edited.png)
![UI-Blue [Recovered]-31.png](https://static.wixstatic.com/media/3c08b6_0be1e70a20804601b02ab57f14211b9a~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31.png)
![UI-Blue [Recovered]-31.png](https://static.wixstatic.com/media/3c08b6_0be1e70a20804601b02ab57f14211b9a~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31.png)
![UI-Blue [Recovered]-31_edited.png](https://static.wixstatic.com/media/3c08b6_31a90fdebc6a4bcc847fe999f4913796~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31_edited.png)
