
OVERVIEW
In this UI/UX case study, we will explore the design process for a comprehensive software suite tailored to the needs of construction businesses. The suite aims to assist construction businesses in estimating, forecasting costs, managing resources, and controlling expenses compared to their budget. Currently the suite is comprised of: an Estimating Tool, a Contractor Portal and Client Portal.
OBJECTIVES
-
Develop a user-friendly Estimating Tool to help construction businesses create accurate cost estimates for their projects and materials.
-
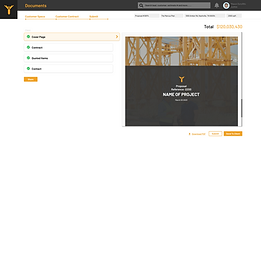
Create a seamless presentation interface for the Sales team to present estimates to clients.
-
Design a Contractor Portal to connect contractors with available purchase orders (POs) in their specific field and market.
-
Ensure a consistent user experience across both web and mobile platforms.

CHALLENGES meets SOLUTIONS
By integrating these UI/UX solutions into our software design, we enhance user understanding, streamline navigation, and improve overall user satisfaction. The goal is to create an interface that not only effectively addresses the challenges faced but also delights users with its ease of use and aesthetics. Regular usability testing and user feedback loops will be essential to fine-tune the design continuously.
CHALLENGE
SOLUTION


— Product Strategy — Audits — User Research — Persona Creation — User Flow — Wireframing—
— UI Design & Prototyping — Illustration & Icon Design — Information Architecture — Quality Assurance —


RESEARCH
The research provides insights into the construction industry's significant market size and expected growth. Software adoption in construction is rising, driven by a 13.1% CAGR and an 80% adoption rate in the U.S. Challenges like cost estimation and resource allocation highlight the need for robust solutions. In a competitive landscape with leaders like Procore and PlanGrid, user-friendly interfaces and collaboration features are crucial. For construction software developers, we've conducted a SWOT analysis to assess Strengths, Weaknesses, Opportunities, and Threats is essential for strategic planning and staying competitive.


TARGET AUDIENCE
-
General Contractors
-
Estimators
-
Project Managers
-
Contractors and Subcontractors
-
Construction Workers
-
Architects and Engineers
-
Material Suppliers
-
Clients and Owners
-
Safety Inspectors
-
Environmental Compliance Specialists
-
Financial Analysts
-
Legal and Contracting Teams
-
Equipment Managers
-
Sustainability Consultants
-
Government Inspectors
-
BIM (Building Information Modeling) Specialists
-
Project Owners' Representatives
-
Trade Associations
-
Educational Institutions


PERSONAS
Navigating the intricacies of our personas, like John, the meticulous Home Building Construction Business Owner, and David, the Project Manager who values quick access, is both a challenge and an opportunity. Understanding their unique needs and behaviors is essential to providing tailored and valuable construction software.


INFORMATION ARCHITECTURE
Crafting an effective information architecture is like designing the blueprint for a seamless digital experience. Starting at the macro level with sitemaps, we create the foundation, mapping out the entire landscape of our construction software. Then, we delve into the user flows, where we define the pathways users will follow, ensuring they reach their destinations effortlessly. But the real magic happens in the micro-details of interactability. Here, we break down data structures from the Work Breakdown Structure (WBS), purchase orders, and buyer/backlog statuses, meticulously organizing information so that users can access it intuitively. It's all about constructing a digital ecosystem that mirrors the clarity and efficiency of a well-planned construction project.
SITEMAP
When it came to shaping the sitemap of our construction software, we faced a unique challenge: understanding the distinct needs of our personas. We wanted to offer a platform where they could seamlessly add estimates and build tasks as their projects evolved. To tackle this, we created a dynamic user interface that adapts to their workflow, enabling effortless addition of new estimates and tasks. Our goal: provide a digital canvas for their construction vision, free from constraints.

USER FLOW & NAVIGATION
As we ventured deeper into the construction of our software's user flow and navigation, our journey became more detailed and intricate. Building upon the foundation laid by our sitemap, we encountered a unique challenge: incorporating the new estimate portions seamlessly. The data intricately linked with our catalog demanded a thoughtful solution. We resolved this by compiling items into hierarchies, ensuring that these hierarchies were nested within UI elements that offered our users a clear and intuitive path. It was all about simplifying the flow while retaining the richness of the data structure.

BASE
DETAILED
ESTIMATE PAGE BREAKDOWN: WBS
In our quest to enhance user experience, we embarked on a journey of meticulous data breakdown from Work Breakdown Structure (WBS) codes and Purchase Orders (POs). Transitioning from the familiar realm of spreadsheets, we researched extensively to lay the foundation of a structured hierarchy within our software. This journey involved not just creating categories and items but also establishing naming conventions that would cascade from the top-level. We were also mindful of dynamic items whose names could evolve and static elements that remained constant within their specific tiers. To ensure consistency and organization across the platform, we implemented a real data in the estimate/catalog section, offering users a familiar and structured landscape to navigate, making their experience seamless and intuitive.
STATUS PAGE BREAKDOWN: STATUSES
In our journey to streamline the user experience, we focused on segmenting the crucial aspects of sales, backlog, and client statuses. This task, however, presented a unique challenge as it required a deep understanding of the standard tiers and status hierarchies. The complexity arose from the interconnection between backlog and sales statuses, with the backlog stemming from a portion of the sales status. Our challenge lay in deciphering what would be most beneficial for our sales team to view and how to structure a naming convention that would best serve their needs. Additionally, we needed to ensure that these statuses, along with the associated data, seamlessly flowed into the sales pipeline, attached to specific proposals, creating a cohesive and efficient system for our users.


BASE

DETAILED

IMPLEMENTED EXAMPLE



WIREFRAMING
Wireframing for our construction software is like sketching the architectural plans for a building. It lets us visually map out the user experience, ensuring that every feature aligns with our users' needs. However, the challenge lies in finding the perfect balance between simplicity and detail, so our software remains intuitive and efficient for construction professionals.








PROTOTYPE FLOW
Our wireframes serve as the foundation for prototyping, guiding us in creating a seamless flow, especially within the estimate portion—a critical component for homebuilding. Here, we craft the pathways that enable users to fulfill their specific needs, whether it's individuals desiring a custom home or clients purchasing homes. The key is to provide them with access to view and edit material items and more within their dedicated portal. This process transforms our wireframes into dynamic, interactive prototypes that empower users, ensuring they have the tools they need to shape their dream homes and make informed decisions with ease.

DESIGN
Our design process for the construction software encapsulates meticulous planning and thoughtful execution, drawing inspiration from wireframes and prototypes to craft an interface that caters to our users' unique needs. We've overcome challenges by segmenting sales, backlog, and client statuses, ensuring seamless data transfer to the sales pipeline. We've also created a structured hierarchy rooted in the Work Breakdown Structure (WBS) and Purchase Orders (PO), balancing dynamic and static elements for intuitive navigation. Adapting to the evolving nature of construction projects, our designs remain flexible while upholding the user experience's integrity. Ultimately, our design embodies our commitment to empowering construction professionals to execute their projects with precision, efficiency, and confidence.

LOGIN
Our login page isn't just an entry point; it's a strategic gateway. Users complete intuitive forms before accessing personalized dashboards, allowing us to create dedicated sections for their goals and teams. It's an invitation to a customized construction experience.







DASHBOARD
Presenting our dashboard design came with challenges. We had to structure the UI around KPI goals and create clear visual hierarchies, all while ensuring an intuitive user experience for users to easily grasp project statuses in a visually appealing layout with interactive elements. Balancing these elements for a clean, user-friendly interface required careful consideration and testing.


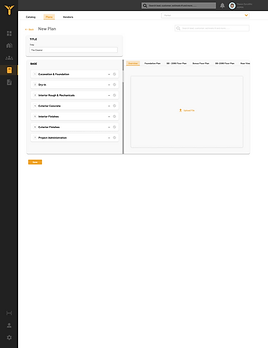
CREATING AN ESTIMATE
Creating the estimate section of our software was a journey of simplifying complexity. We used breadcrumbs for user guidance and maintained a clean and minimal visual design to streamline the process. Challenges included refining the workflow, reducing clicks, and simplifying visuals to make estimating intuitive and distraction-free for construction professionals.







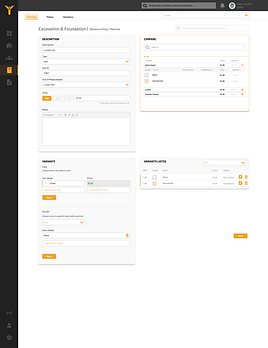
CATALOG
Structuring and designing the catalog section was a journey of balance. Initially, we aimed for a single-page approach but soon found that reducing information overload was essential. We divided inputs onto two pages, simplifying the user experience. We also ensured visual consistency by integrating reusable components linked to estimating. This approach resulted in a streamlined and user-friendly catalog section, making navigation effortless for construction professionals.



ASSIGNING TASKS
Our task assignment feature is designed for precision and flexibility. Color-coded statuses provide instant clarity, and we offer both list and grid views to accommodate various user preferences, ensuring efficient task delegation and seamless collaboration.


DESIGN SYSYEM
Building our design system was a journey informed by thorough research within the specific construction market. We aimed to strike a balance between catering to niche needs and creating a distinct identity. Typography played a pivotal role, carefully selected to convey professionalism and usability tailored to our user base. To ensure consistency, we meticulously built a reusable UI components library, creating a cohesive visual language for the platform. Every design element was thoughtfully considered, aligning with our user's expectations while setting our software apart in the construction industry.
COLOR

TYPE

COMPONENTS



HAND OFF
Collaborating closely with both front-end (FE) and back-end (BE) developers was pivotal in translating our design vision into reality. We held informative sessions to clarify data transformation points and ensure the UI elements resonated with our customers. Prioritizing tasks through Agile methodologies and managing our workflow with Trello, we embraced Scrum principles for efficient sprint planning and user story breakdowns. This approach streamlined communication and directed our efforts toward delivering features that directly addressed our user's needs, resulting in a software solution that met their expectations.
USERS STORIES
-
As a user, I can access a personalized dashboard that displays project overviews, notifications, and tasks.
-
As a user, I can ensure that all team members have access to essential documents and blueprints.
-
As a user, I can use mobile compatibility to access project information and make updates while on-site.
-
As a user, I can generate project proposals using an estimating tool within the software.
-
As a user, I can adjust material costs, labor estimates, expenses, and subcontractor fees.
-
As a user, I can present proposals to clients directly through the software.
-
As a user, I can collaborate with clients on proposal revisions and track proposal acceptance.
-
As a user, I can initiate projects and start project execution once proposals are approved.



PROTOTYPE
Our dual-path approach to prototype development proved beneficial for both stakeholders and our team. The Figma prototype provided stakeholders with a visual representation, enabling them to provide early feedback and insights. Simultaneously, the live working prototype allowed us to validate our design in action and ensure alignment with real-world user expectations. This comprehensive strategy ensured that our software would meet both design and functional criteria, enhancing our stakeholder and user satisfaction.
What's Next?
Our next steps involve refining the intricate UI details, a collaborative effort with participants to gather real data, and ongoing meetings with our dedicated team of developers. As we await the final lines of code to be implemented, we're gearing up for rigorous testing and quality assurance processes. These pivotal stages will ensure that our software not only meets our design expectations but also functions seamlessly, delivering a high-quality user experience to our customers.
![UI-Blue [Recovered]-31_edited.png](https://static.wixstatic.com/media/3c08b6_31a90fdebc6a4bcc847fe999f4913796~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31_edited.png)
![UI-Blue [Recovered]-31.png](https://static.wixstatic.com/media/3c08b6_0be1e70a20804601b02ab57f14211b9a~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31.png)
![UI-Blue [Recovered]-31_edited.png](https://static.wixstatic.com/media/3c08b6_31a90fdebc6a4bcc847fe999f4913796~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31_edited.png)
![UI-Blue [Recovered]-31.png](https://static.wixstatic.com/media/3c08b6_0be1e70a20804601b02ab57f14211b9a~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31.png)
![UI-Blue [Recovered]-31.png](https://static.wixstatic.com/media/3c08b6_0be1e70a20804601b02ab57f14211b9a~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31.png)
![UI-Blue [Recovered]-31_edited.png](https://static.wixstatic.com/media/3c08b6_31a90fdebc6a4bcc847fe999f4913796~mv2.png/v1/crop/x_59,y_0,w_867,h_866/fill/w_454,h_453,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/UI-Blue%20%5BRecovered%5D-31_edited.png)


